
안녕하세요 시각디자인과 대학생 두시입니다 오늘은 노션으로 이력서 양식을 제작하고자 포스팅합니다! 노션 활용기 6편에 나온 포트폴리오처럼 회사에 제출하는 이력서가 아닌 이력(경력) 기록 및 보관하는 용도로 제작하는 것이니 참고해주시길 바랍니다
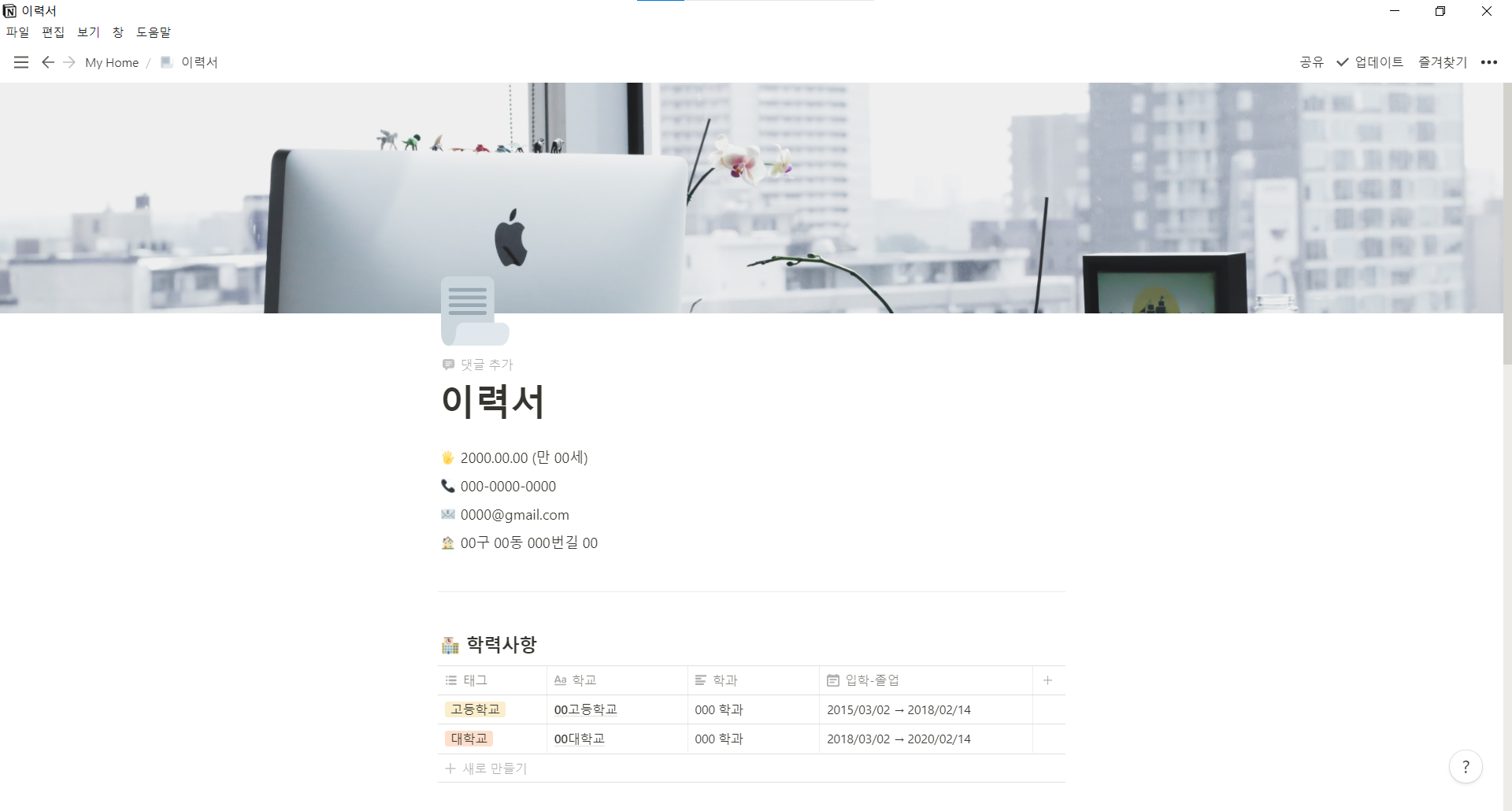
📝 노션 이력서 미리 보기


회사 제출 용도가 아닌데 왜 기록 보관용 이력서가 필요할까? 그 이유는 자신의 경력, 자격증, 활동을 까먹지 않도록 상세하게 기록하기 위해서입니다 3~6개월에 한 번씩 이력서 내용을 업데이트하는 것이 좋아요 필요에 따라 자기소개서, 자격증&상장 이미지 등을 추가하는 것도 좋습니다

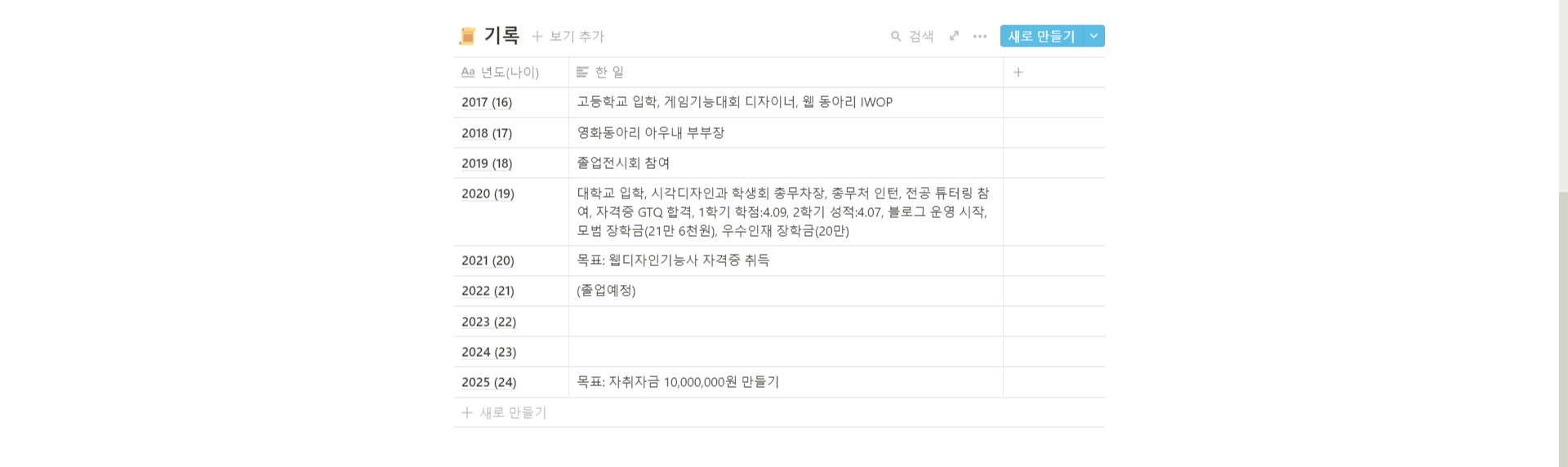
제가 배포하는 템플릿은 연도별 활동을 적을 수 있는 공간이 있기 때문에 자기소개서와 이력서를 적을 때 큰 도움이 될 것입니다 저는 고등학교&대학교 동아리, 학점, 대외활동, 장학금 등 해당 연도 동안 이룬 일을 적어두고 미래의 목표를 적어둡니다 모아서 보니 정말 뿌듯하네요!
💻 노션 이력서 제작하기
개인정보 입력하기

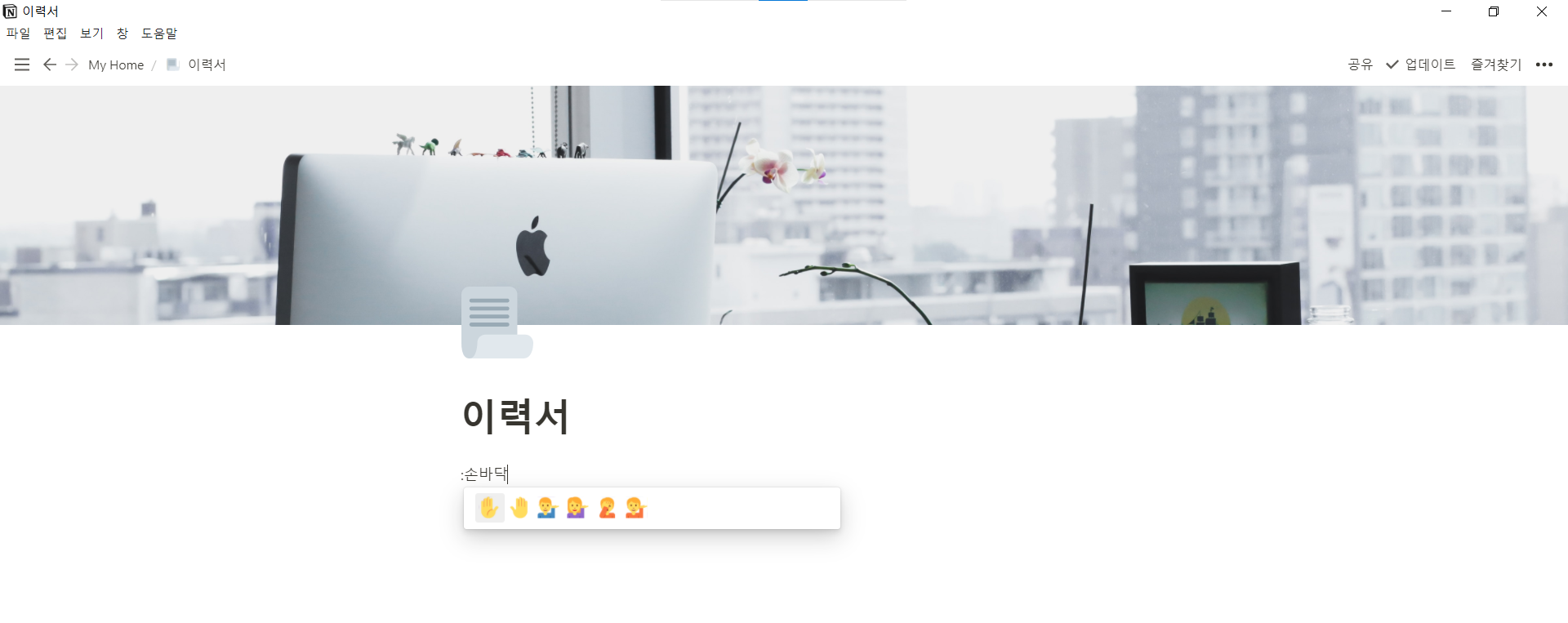
노션의 단축키(:)로 이모티콘을 사용할 수 있습니다 이모티콘으로 보기 좋게 개인정보를 입력해주세요 개인정보는 회사에서 제출할 이력서에선 필수적이지만 기록 보관용인 노션 이력서는 필수적으로 넣지 않아도 괜찮습니다 개인정보를 적었다면 기본 블록 중 구분선을 사용해 영역을 구분시켜주세요 (/구분선)
채울 내용
나이: 🖐 0000. 00. 00 (만 00세)
전화번호: 📞 000-0000-0000
이메일: 📩 0000@gmail.com
주소: 🏠 00구 00동 000번 길 00
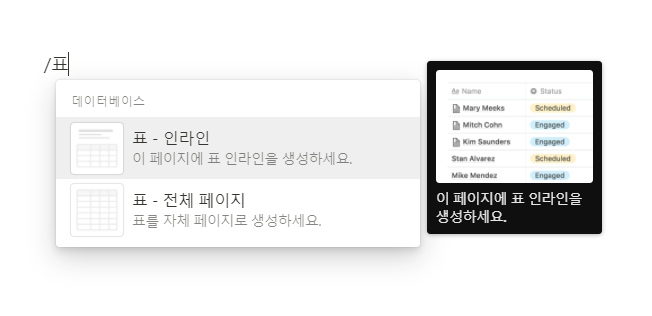
표 만들기


노션 명령어 /을 입력한 뒤 표를 입력하면 인라인 표를 선택할 수 있습니다 인라인 표를 제작 한 뒤 제목을 붙여주세요
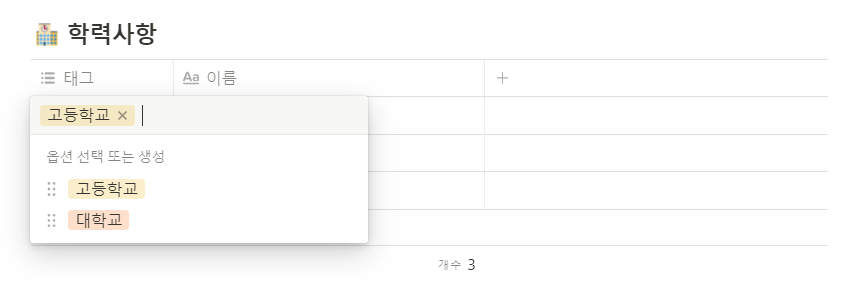
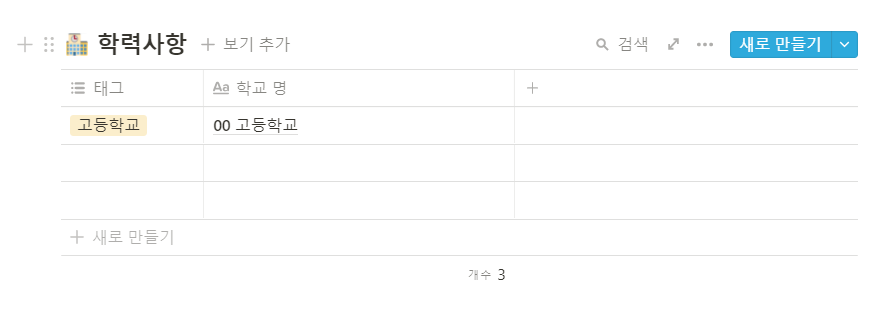
태그&제목 입력하기


태그를 맨 앞에 볼 수 있도록 옆으로 밀어주시고(마우스 드래그) 태그를 입력합니다 그 옆에 있는 제목(ex. 학교 명)을 수정한 뒤 필요한 내용을 적어주세요
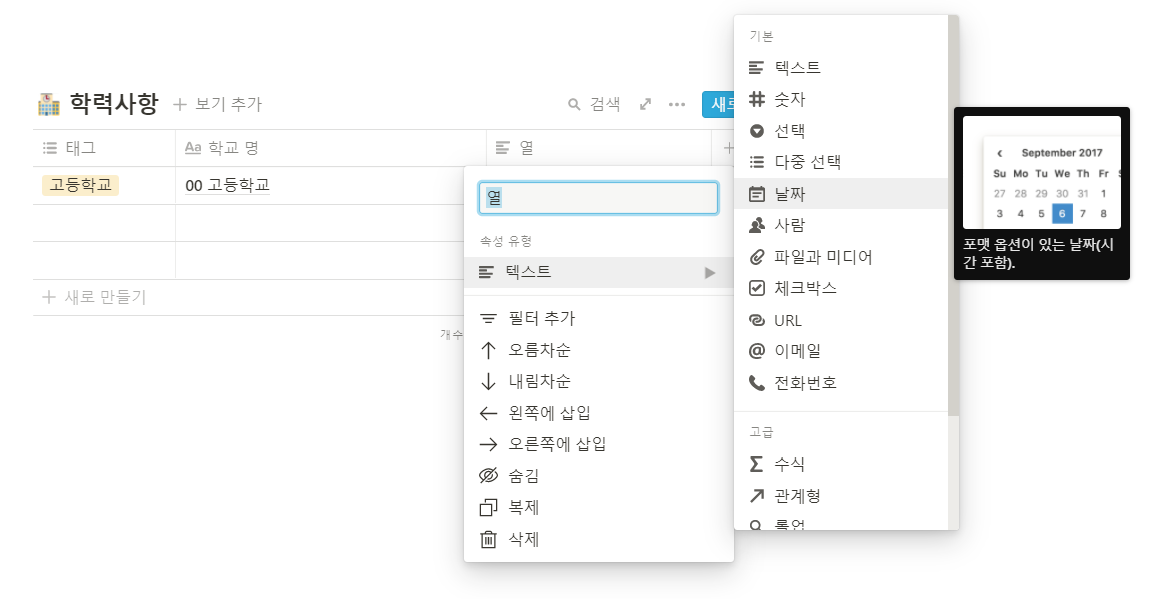
날짜 입력하기


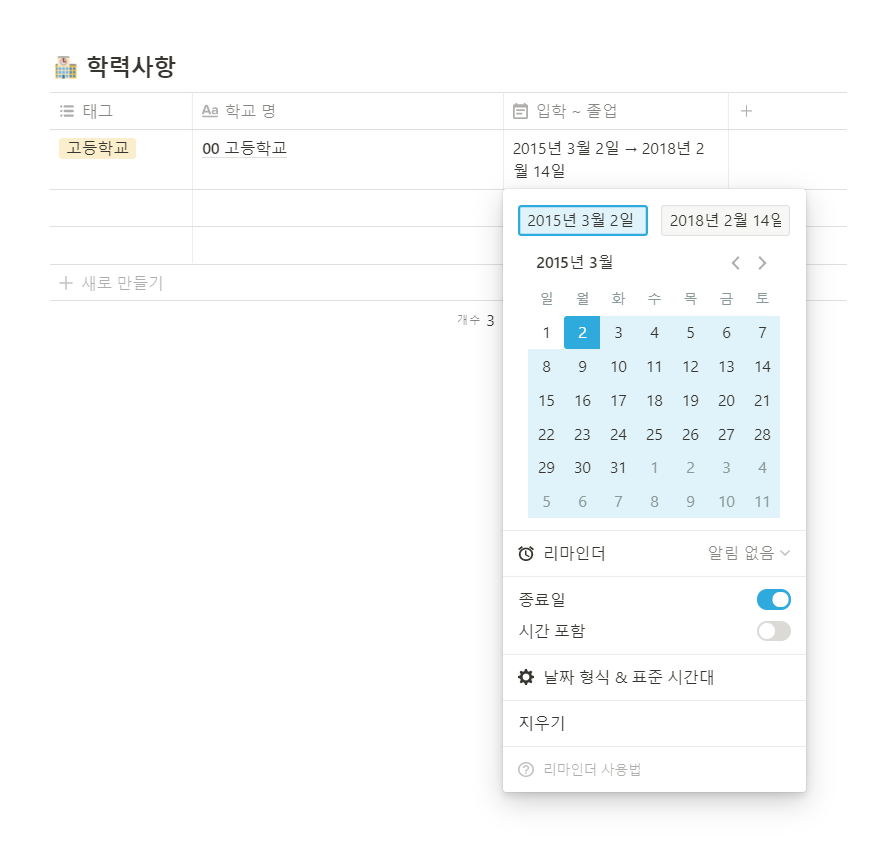
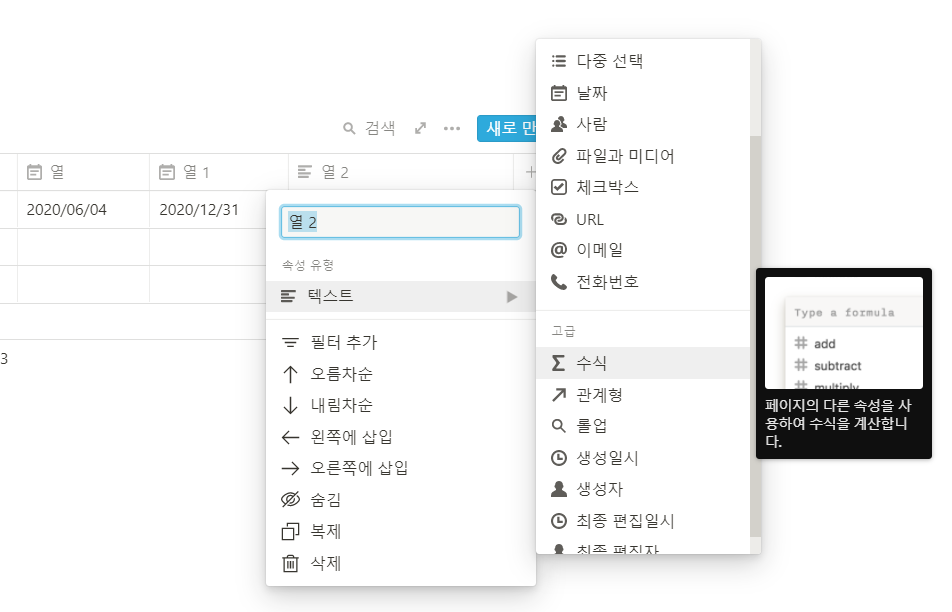
+ 버튼을 눌러 날짜 속성을 생성합니다 날짜를 입력해 표시할 수 있고 종료일도 함께 설정하여 기간을 설정할 수 있습니다

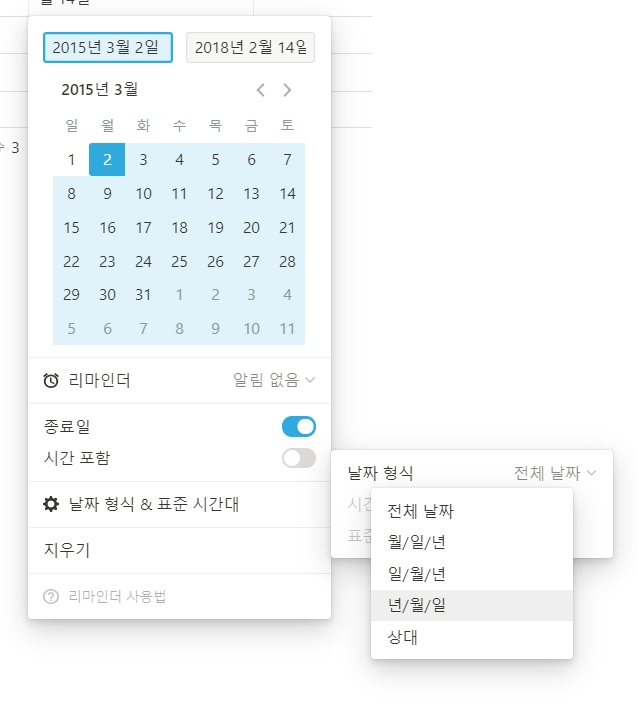
날짜는 0000년 00월 00일로 표시되기 때문에 공간 차지가 큰 편입니다 날짜 형식으로 들어가 년/월/일로 수정하면 0000/00/00으로 수정하면 조금이나마 공간을 줄일 수 있습니다
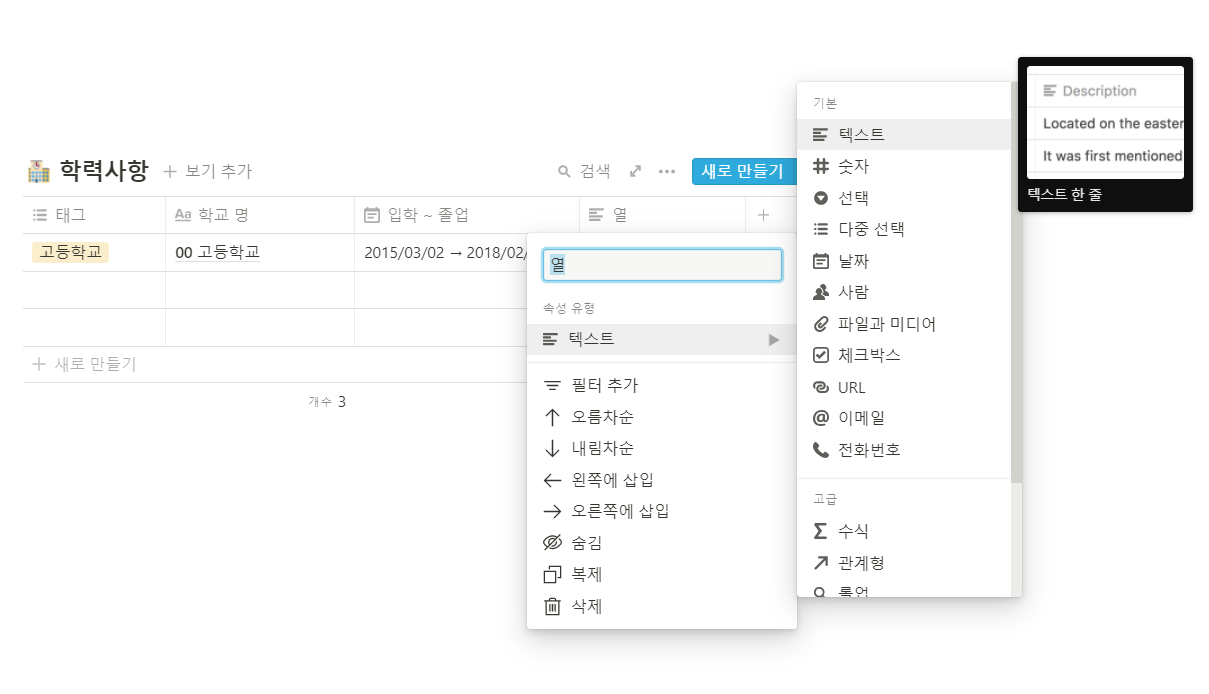
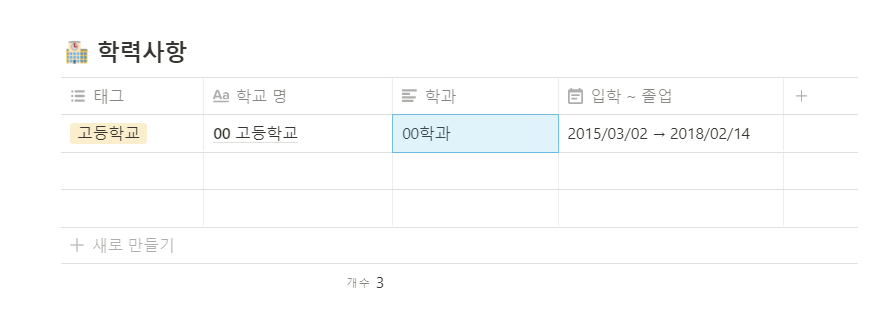
텍스트 입력하기


텍스트 속성을 생성하여 필요한 내용(텍스트)을 입력해주세요
수상기록, 자격증, 기록 표 만들기

위에 나와있는 방법을 통해 다른 표들도 간단하게 만들 수 있습니다! 이미지를 참고하여 들어가는 내용을 확인 후 직접 만들어보세요 필요에 따라 원하는 내용을 더 추가할 수 있습니다 (숫자, 파일&미디어, 체크박스, URL, 이메일, 전화번호 등등)
경력사항 표 > 수식 활용하기

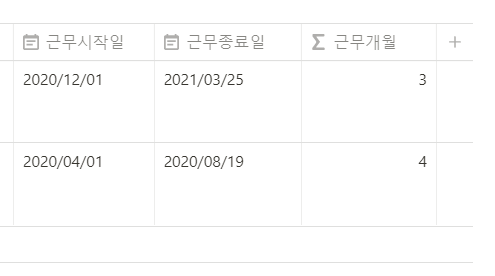
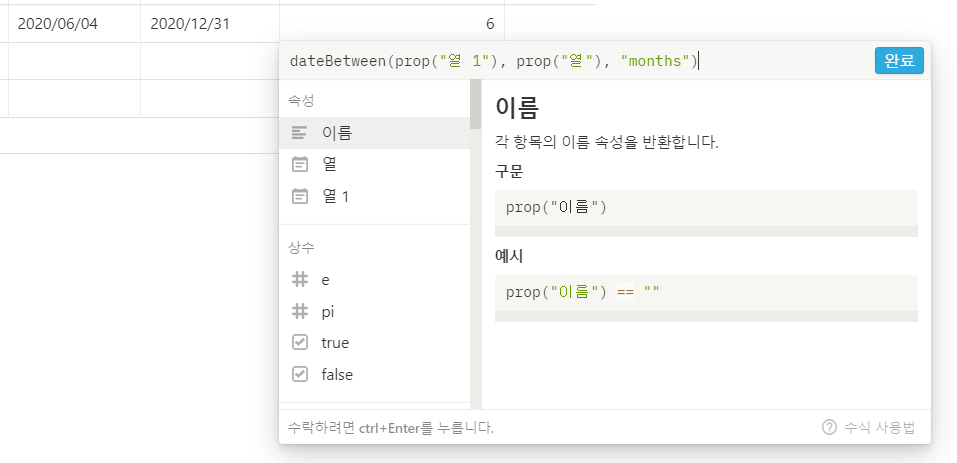
경력사항 표를 통해 근무 개월을 자동으로 출력할 수 있습니다! 고급 속성인 수식을 활용해 날짜 계산, 요일 추가, 자동 체크박스, 반올림 수식 등이 가능합니다 위에 나와있는 수식은 근무 시작일과 종료일을 계산해 자동으로 근무개월 수를 표시하는 것으로 활용했습니다


날짜 속성을 사용해 근무 시작일(열), 근무 종료일(열 1)을 만들어주세요 (따로 만들기)


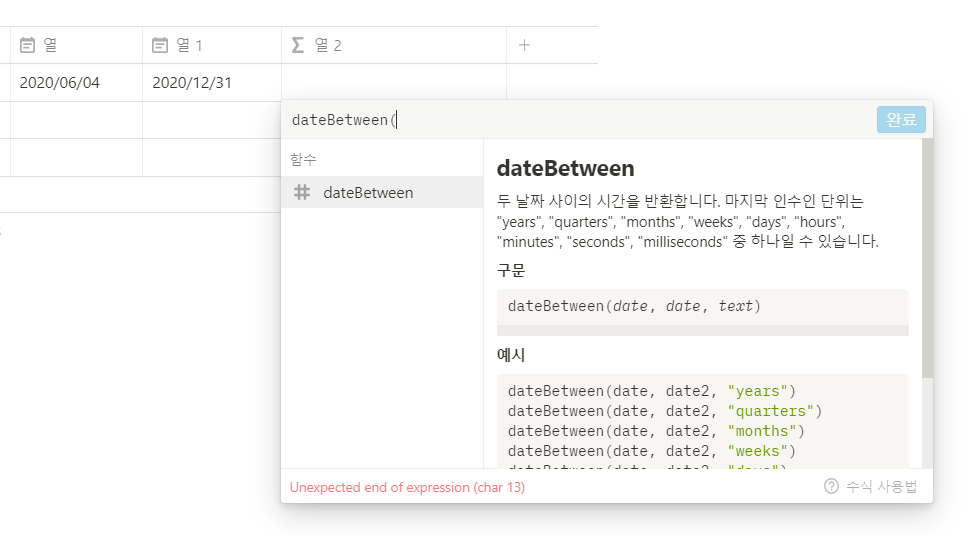
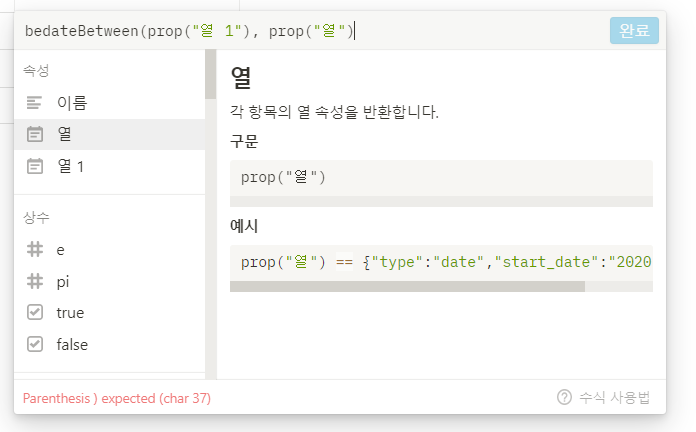
속성을 클릭하면 prop("")로 입력됩니다 날짜 속성에 있는 값을 입력하는 것입니다(이미지 내용 참고) 우리의 목표는 근무개월을 출력하는 일이므로 근무 종료일을 선택하고 그 뒤에 근무 시작일을 선택합니다
- prop("근무 시작일"), prop("근무 종료일") (X)
- prop("근무 종료일"), prop("근무 시작일") (O)
최종: dateBetween(prop("근무종료일"), prop("근무시작일"), "months")개월 수로 저장하기 위해서 뒤에 "months"를 추가로 달아주면 수식 끝입니다! 노션은 쉽고 재밌지만 수식은 많이 어려운 거 같아요 마치 엑셀 수식...
🎁 템플릿 공유
www.notion.so/designerjin/53a2fab3411a4bf390163ea859bb85a3
이력서
🖐 2000.00.00 (만 00세)
www.notion.so
위에 나와있는 주소를 클릭해 들어가 상단의 "복제" 버튼을 누르면 MY 노션 페이지로 복제&편집이 가능합니다! 유용하게 사용해주세요 🥰
오늘은 표가 여러 개 들어가 있는 템플릿에다가 어려운 수식도 들어가 설명하기 어려웠네요 잘 설명했을지 걱정입니다😭 제 설명을 보고 직접 만드는 것도 좋지만 복잡하고 어렵다면 공유한 템플릿 복제한 뒤 이것저것 건드려보면서 사용해보는 것을 추천합니다 오늘도 노션 활용기를 봐주셔서 감사합니다💖
🌈 노션 활용기 이전 글 보기
#3] 표, 보드, 갤러리 활용하기 (블로그 운영표 템플릿 공유🎁)
#5] 대학생 강의 필기노트 만들기 (템플릿 공유 🎁)
'대학생 디자이너 > 노션 활용기' 카테고리의 다른 글
| [노션 활용기 #8] 노션 템플릿&페이지 공유하기 (5) | 2021.01.29 |
|---|---|
| [노션 활용기 #6] 디자인 포트폴리오 만들기 (템플릿 공유 🎁) (8) | 2021.01.15 |
| [노션 활용기 #5] 대학생 강의 필기노트 만들기 (템플릿 공유 🎁) (14) | 2020.12.28 |
| [노션 활용기 #4] 노션 템플릿 복제하고 수정하기 (4) | 2020.12.23 |