
안녕하세요 시각디자인과 대학생, 두시입니다
노션 활용기 두 번째 게시글을 통해 메인화면을 소개하고 새 페이지를 생성하기 그리고 쓰는 방법에 대해 포스팅 하겠습니다 노션에서 글을 적는 건 어렵지 않지만 쉽게 이해할 수 있도록 블로그 운영표를 적어보고 마지막엔 템플릿을 공유하겠습니다
📝 노션 시작하기


저번 게시글을 통해 노션 PC버전을 다운로드 하는 것을 알아보았습니다 이제 본격적으로 노션을 사용해보기 위해서 파일을 열어봐야겠죠? 우선 개인용으로 클릭하였습니다 (팀용은 팀원을 초대하여 노션을 활용할 수 있습니다, 유료)
역시 친절하게도 시작하기, 빠른 메모, 작업 목록 카테고리를 통해 노션에 대해 소개해주네요 우선 감을 잡기 위해 글을 훑어보듯이 읽는걸 추천합니다
노션 PC버전 다운로드 ▼
[노션 활용기 #1] 프롤로그 & PC 다운로드 설치법 (한글화)
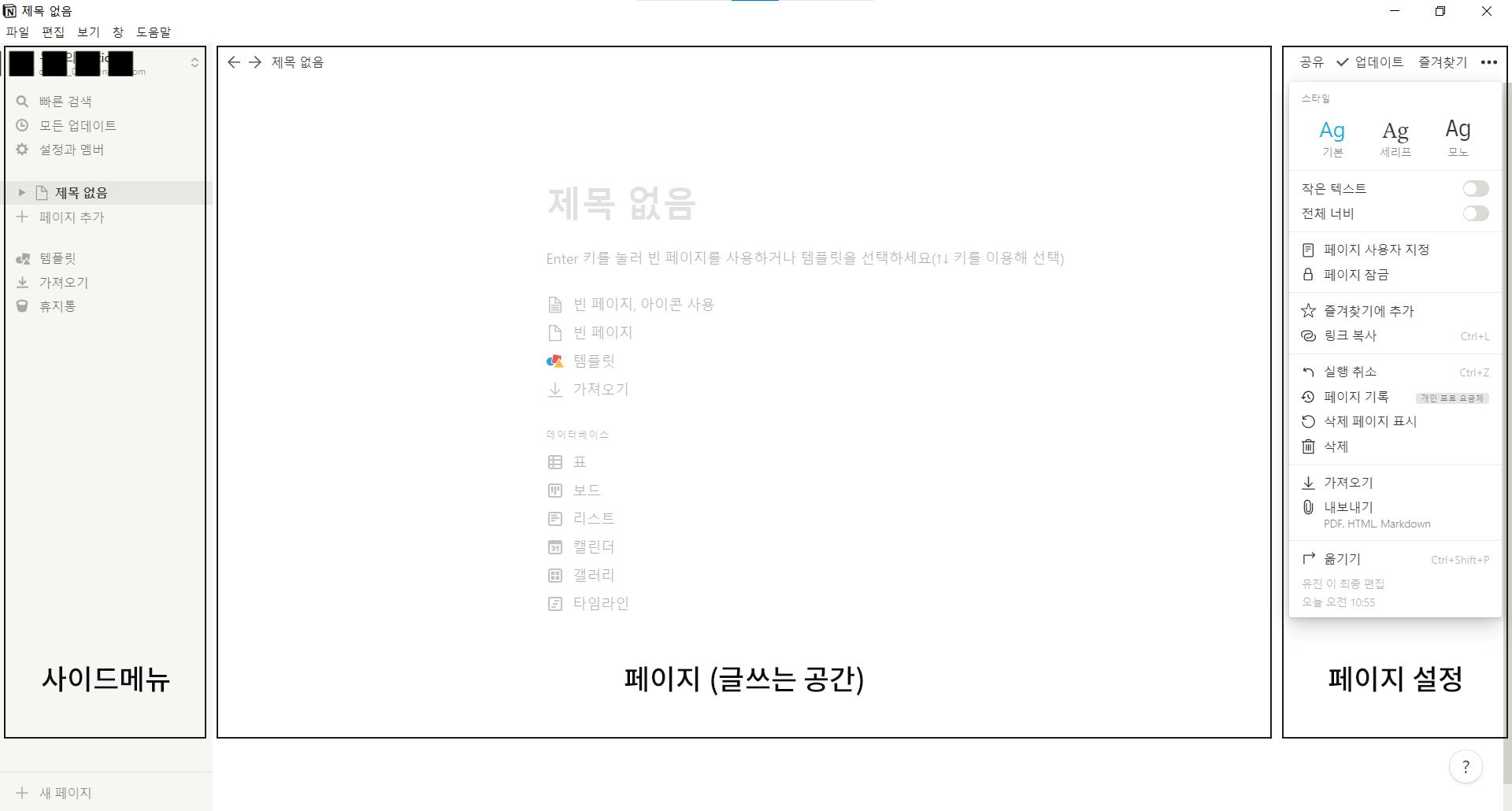
📝 메인화면 기능 소개

사이드 메뉴
- 빠른검색: 찾고 싶은 내용과 페이지를 검색
- 모든 업데이트: 페이지 생성, 편집, 삭제 등 확인
- 설정과 멤버: 노션 설정, 업그레이드, 멤버, 다크 모드
- 페이지: 생선된 전체 페이지를 표시
- 템플릿: 노션에서 제공하는 템플릿을 다운
- 가져오기: 에버노트, 워드, HTML 등 가져올 수 있음
- 휴지통: 삭제된 페이지 설정(복구)
페이지 (글쓰는 공간)
- 글을 쓰는 공간으로 제목과 내용 입력 가능
- 커버와 이모티콘으로 페이지 꾸미기
- 텍스트 기능 외에 표, 보드, 캘린더 등 데이터베이스
페이지 설정 (왼쪽 상단 즐겨찾기 옆 ··· 버튼)
- 스타일: 글씨체 지정 가능 (기본, 명조, 고딕)
- 작은 텍스트: 텍스트의 크기를 작게
- 전체 너비: 페이지 여백이 사라져 더 큰 공간을 활용
- 페이지 잠금: 페이지를 잠가 편집이 불가능하게 설정
- 즐겨찾기: 페이지를 즐겨찾기로 설정
- 링크 복사: 노션 페이지를 링크로 복사하여 공유
- 내보내기: PDF, HTML, Markdown & CSV로 내보내기
- 옮기기: 해당 페이지를 다른 페이지로 이동
📝 새 페이지 생성 & 블로그 운영표 만들기 (1)

제목과 페이지 꾸미기
제목없음을 클릭하여 제목을 채우면 페이지에 제목으로 변경됩니다 이모티콘 추가를 눌러 페이지 제목 옆 이모티콘을 설정할 수 있으며 이미지를 업로드하거나 이미지 주소를 복사하여 헤더로 사용이 가능합니다 그리고 노션은 인터넷으로 업로드되어 다른 기기에 접속하더라도 이미지와 내용이 그대로 남아있습니다
노션 콘텐츠 종류 및 설명
제목에서 엔터키를 누르거나 페이지를 클릭하면 텍스틀를 입력할 수 있습니다 그리고 노션의 명령어, /(슬래시) 버튼 누르면 노션의 콘텐츠를 추가 할 수 있습니다 블로그 운영표 만들기 예제에서 사용한 콘텐츠는 제목 3, 텍스트, 토글, 인용, 페이지, 파일 등이 있습니다
내용에서 이모티콘을 추가하고 싶다면 : 버튼을 누르면 원하는 이모티콘을 입력이 가능합니다 (윈도우 PC 이모티콘 단축키: 윈도우 + : 버튼)
기본 콘텐츠 종류 (표시: 예제에서 사용한 콘텐츠)
- 텍스트: 기본 텍스트
- 페이지: 페이지 내에 하위 페이지 추가
- 할 일 목록: 체크박스가 있는 할 일 목록
- 제목 1: 가장 큰 크기의 제목
- 제목 2: 중간 크기의 제목
- 제목 3: 가장 작은 크기의 제목
- 글머리 기호 목록: 글머리 기호 목록 추가
- 번호 매기기 목록: 번호 매기기 목록 생성
- 토글 목록: 토글 안에 콘텐츠 추가
- 인용: 다른 부분과 구분되는 인용구 생성
- 구분선: 구분선 생성
- 페이지 링크: 다른 페이지로 연결되는 링크 형성
- 콜 아웃: 내용 강조하는 텍스트 상자 생성
미디어 콘텐츠 종류 (표시: 예제에서 사용한 콘텐츠)
- 이미지: 이미지를 업로드 & 추가
- 동영상: 동영상을 올리거나 YouTube, Vimeo 등에서 가져와 업로드 가능
- 오디오: 녹음 파일을 올리거나 Spotify, Soundcloud 등에서 가져와 업로드 가능
- 코드: 프로그래밍 언어를 추가하여 서식을 지정
- 파일: 파일을 페이지에 업로드하여 원하는 곳에 저장 (URL, 파일)
- 북마크: 페이지에 클릭 가능한 URL 미리보기를 추가
(데이터 베이스 콘텐츠는 다음 게시물에서 소개하겠습니다)
콘텐츠 활용하기
토글
인용
하위 페이지 생성
파일
페이지에 이모티콘과 폰트 색상, 배경 색상, 이미지 등을 넣어 보기 좋게 꾸밀 수 있습니다 💖
간단한 콘텐츠를 활용하여 블로그 운영표 페이지를 제작해보았습니다 사용할수록 이게 무료라고? 라는 생각이 드네요 GIF(움짤)을 참고하면서 차근차근 제작해보시길 바랍니다 다음 포스팅에서는 데이터베이스 콘텐츠를 활용하여 더욱 다채롭게 블로그 운영표를 제작하고 템플릿을 공유하도록 하겠습니다 감사합니다 :)
🌈 노션 활용기 이전 글 보기
[노션 활용기 #1] 프롤로그 & PC 다운로드 설치법 (한글화)
'대학생 디자이너 > 노션 활용기' 카테고리의 다른 글
| [노션 활용기 #5] 대학생 강의 필기노트 만들기 (템플릿 공유 🎁) (14) | 2020.12.28 |
|---|---|
| [노션 활용기 #4] 노션 템플릿 복제하고 수정하기 (4) | 2020.12.23 |
| [노션 활용기 #3] 표, 보드, 갤러리 활용하기 (블로그 운영표 템플릿 공유🎁) (3) | 2020.12.21 |
| [노션 활용기 #1] 프롤로그 & PC 다운로드 설치법 (한글화) (3) | 2020.12.16 |